 只有讀電腦才明白大神是怎樣裝逼的。我笑了~
只有讀電腦才明白大神是怎樣裝逼的。我笑了~
Javascript是一門很吊的語言,我可能學了假的JavaScript,哈哈。
本文秉承著:你看不懂是你SB,我寫的代碼就要牛逼。
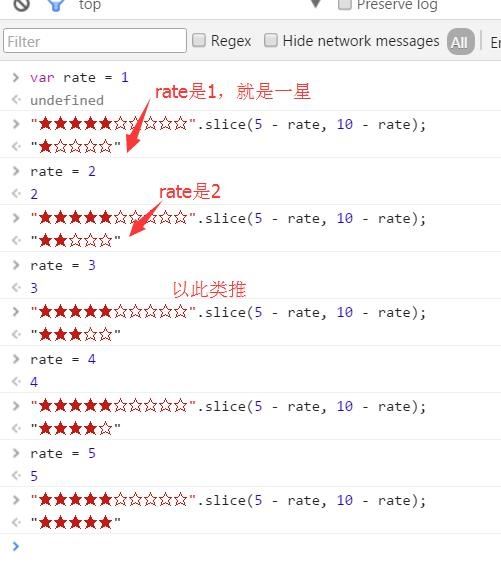
1、單行寫一個評級組件
"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);定義一個變量rate是1到5的值,然後執行上面代碼,看圖

才發現插件什麼的都弱爆了

2、如何裝逼用代碼罵別人SB
(!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]]


了解為什麼請移步:一行能裝逼的JavaScript代碼
3、如何用代碼優雅的證明自己NB
這個牛逼了
console.log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]])


4、JavaScript 錯誤處理的方式的正確姿勢
😂😂😂,舅服你
try {
something
} catch (e) {
window.location.href =
"http://stackoverflow.com/search?q=[js]+" +
e.message;
}


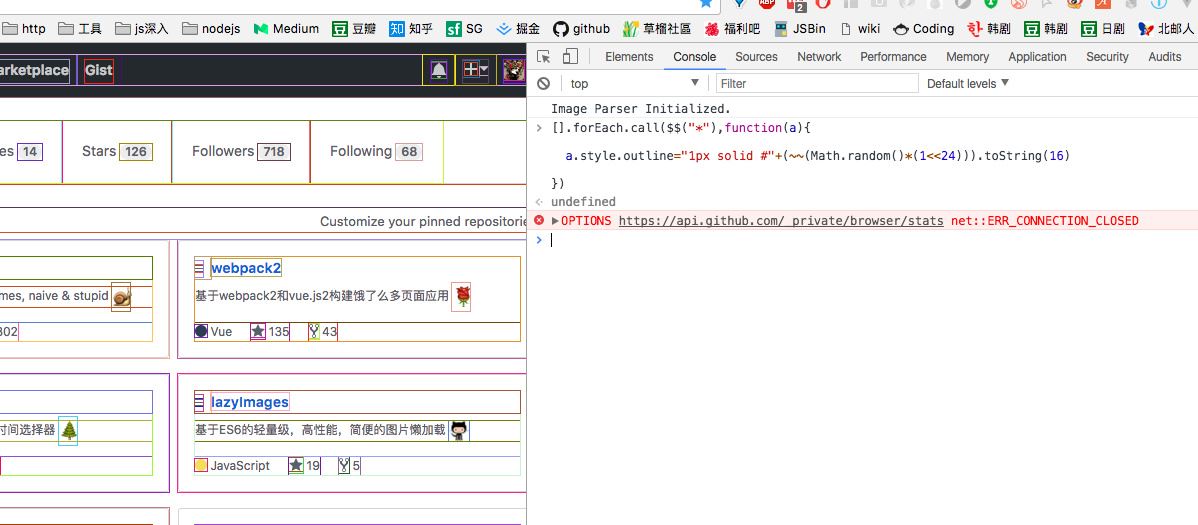
5、從一行代碼裡面學點JavaScript
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
翻譯成正常語言就是這樣的
Array.prototype.forEach.call(document.querySelectorAll('*'),
dom => dom.style.outline = `1px solid #${parseInt(Math.random() *
Math.pow(2,24)).toString(16)}`)
接下來在瀏覽器控制看看:something magic happens


具體分析請參見這篇文章:從一行代碼裡面學點JavaScript
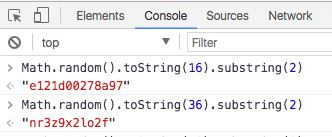
6、論如何優雅的取隨機字符串
Math.random().toString(16).substring(2) // 13位 Math.random().toString(36).substring(2) // 11位

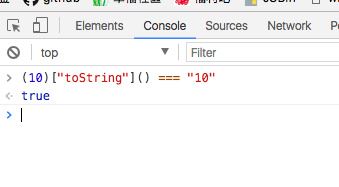
7、(10)["toString"]() === "10"

解析請移步:js奇淫技巧1
8、匿名函數自執行
這麼多寫法你選擇哪一種?我選擇死亡。
( function() {}() );
( function() {} )();
[ function() {}() ];
~ function() {}();
! function() {}();
+ function() {}();
- function() {}();
delete function() {}();
typeof function() {}();
void function() {}();
new function() {}();
new function() {};
var f = function() {}();
1, function() {}();
1 ^ function() {}();
1 > function() {}();
// ...

9、另外一種undefined
從來不需要聲明一個變量的值是undefined,因為JavaScript會自動把一個未賦值的變量置為undefined。所有如果你在代碼裡這麼寫,會被鄙視的
var data = undefined;
但是如果你就是強迫症發作,一定要再聲明一個暫時沒有值的變量的時候賦上一個undefined。那你可以考慮這麼做:
var data = void 0; // undefined
void在JavaScript中是一個操作符,對傳入的操作不執行並且返回undefined。void後面可以跟()來用,例如void(0),看起來是不是很熟悉?沒錯,在HTML裡阻止帶href的默認點擊操作時,都喜歡把href寫成javascript:void(0),實際上也是依靠void操作不執行的意思。
當然,除了出於裝逼的原因外,實際用途上不太贊成使用void,因為void的出現是為了兼容早起ECMAScript標准中沒有undefined屬性。void 0的寫法讓代碼晦澀難懂。

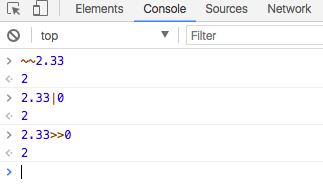
10、論如何優雅的取整
var a = ~~2.33 var b= 2.33 | 0 var c= 2.33 >> 0

11、如何優雅的實現金錢格式化:1234567890 --> 1,234,567,890
用正則魔法實現:
var test1 = '1234567890'
var format = test1.replace(/\B(?=(\d{3})+(?!\d))/g, ',')
console.log(format) // 1,234,567,890
非正則的優雅實現:
function formatCash(str) {
return str.split('').reverse().reduce((prev, next, index) => {
return ((index % 3) ? next : (next + ',')) + prev
})
}
console.log(formatCash('1234567890')) // 1,234,567,890

12、這個我服,還有這個你很機智
我服
while (1) {
alert('牛逼你把我關了啊')
}
你很機智,好一個障眼法
清除緩存: <a href="javascript:alert('清除成功');">清除緩存</a>

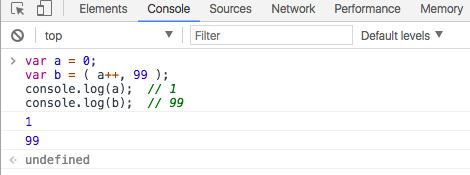
13、逗號運算符
var a = 0; var b = ( a++, 99 ); console.log(a); // 1 console.log(b); // 99

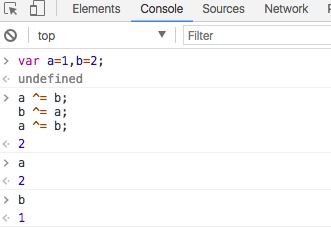
14、論如何最佳的讓兩個整數交換數值
常規辦法:
var a=1,b=2; a += b; b = a - b; a -= b;
缺點也很明顯,整型數據溢出,對於32位字符最大表示數字是2147483647,如果是2147483645和2147483646交換就失敗了。黑科技辦法:
a ^= b; b ^= a; a ^= b;

哈哈😄,看不懂的童鞋建議去補習一下C語言的位操作,我就不去復習了,以前學嵌入式時候學的位操作都忘了
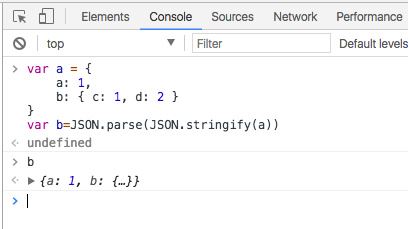
15、實現標准JSON的深拷貝
var a = {
a: 1,
b: { c: 1, d: 2 }
}
var b=JSON.parse(JSON.stringify(a))

不考慮IE的情況下,標准JSON格式的對象蠻實用,不過對於undefined和function的會忽略掉。
16、不用Number、parseInt和parseFloat和方法把"1"字符串轉換成數字
哈哈,不准用強制類型轉換,那麼就想到了強大了隱式轉換
var a =1 +a

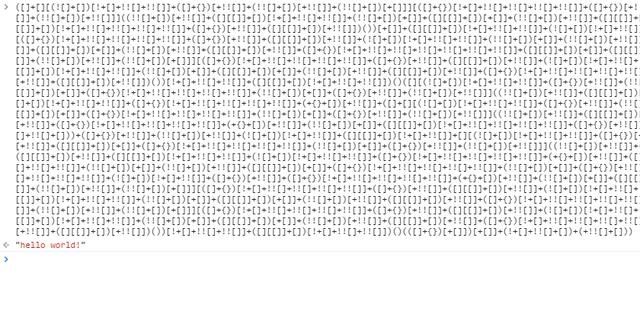
17、如何裝逼的寫出"hello world!"
滾動條很長哦😯
([]+[][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+(![]+[])[!+[]+!![]]+([]+{})[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+(!![]+[])[+[]]+([][[]]+[])[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]])())[+[]]+([][[]]+[])[!+[]+!![]+!![]]+(![]+[])[!+[]+!![]]+(![]+[])[!+[]+!![]]+([]+{})[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+[][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+([][[]]+[])[+[]]+([][[]]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(![]+[])[!+[]+!![]+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+([]+[][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+(![]+[])[!+[]+!![]]+([]+{})[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+(!![]+[])[+[]]+([][[]]+[])[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]])())[!+[]+!![]+!![]]+([][[]]+[])[!+[]+!![]+!![]])()([][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(![]+[])[!+[]+!![]+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+([]+[][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+(![]+[])[!+[]+!![]]+([]+{})[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+(!![]+[])[+[]]+([][[]]+[])[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]])())[!+[]+!![]+!![]]+([][[]]+[])[!+[]+!![]+!![]])()(([]+{})[+[]])[+[]]+(!+[]+!![]+!![]+!![]+!![]+!![]+!![]+[])+(!+[]+!![]+!![]+!![]+!![]+!![]+!![]+[]))+([]+{})[+!![]]+(!![]+[])[+!![]]+(![]+[])[!+[]+!![]]+([][[]]+[])[!+[]+!![]]+[][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+([][[]]+[])[+[]]+([][[]]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(![]+[])[!+[]+!![]+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+([]+[][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+(![]+[])[!+[]+!![]]+([]+{})[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+(!![]+[])[+[]]+([][[]]+[])[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]])())[!+[]+!![]+!![]]+([][[]]+[])[!+[]+!![]+!![]])()([][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(![]+[])[!+[]+!![]+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+([]+[][(![]+[])[!+[]+!![]+!![]]+([]+{})[+!![]]+(!![]+[])[+!![]]+(!![]+[])[+[]]][([]+{})[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]]+(![]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+[]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(!![]+[])[+[]]+([]+{})[+!![]]+(!![]+[])[+!![]]]((!![]+[])[+!![]]+([][[]]+[])[!+[]+!![]+!![]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!![]]+([][[]]+[])[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]+!![]+!![]]+(![]+[])[!+[]+!![]]+([]+{})[+!![]]+([]+{})[!+[]+!![]+!![]+!![]+!![]]+(+{}+[])[+!![]]+(!![]+[])[+[]]+([][[]]+[])[!+[]+!![]+!![]+!![]+!![]]+([]+{})[+!![]]+([][[]]+[])[+!![]])())[!+[]+!![]+!![]]+([][[]]+[])[!+[]+!![]+!![]])()(([]+{})[+[]])[+[]]+(!+[]+!![]+[])+(+!![]+[]))
居然能運行,牛逼的隱式轉換


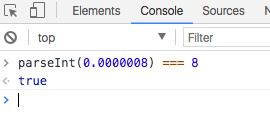
18、parseInt(0.0000008) === 8


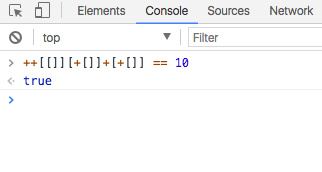
19、++[[]][+[]]+[+[]] == 10

強大的隱式轉換,23333

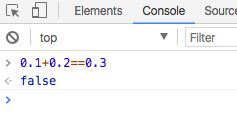
20、0.1 + 0.2 == 0.3

0.1 +0.2 == 0.3 竟然是不成立的。。。。所以這就是為什麼數據庫存儲對於貨幣的最小單位都是分。
簡單說,0.1和0.2的二進制浮點表示都不是精確的,所以相加後不是0.3,接近(不等於)0.30000000000000004。
所以,比較數字時,應該有個寬容值。ES6中這個寬容值被預定義了:Number.EPSILON。

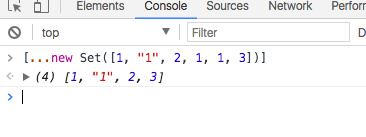
21、最短的代碼實現數組去重
[...new Set([1, "1", 2, 1, 1, 3])]
前不久面試阿裡就問了這道題,哈哈,所以也寫上一下

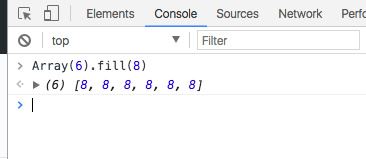
22、用最短的代碼實現一個長度為m(6)且值都n(8)的數組
Array(6).fill(8)
這個夠短了吧,好像是當初哪裡看到的一個面試題,就自己想到了ES6的一些API

23、短路表達式
條件判斷
var a = b && 1
// 相當於
if (b) {
a = 1
} else {
a = b
}
var a = b || 1
// 相當於
if (b) {
a = b
} else {
a = 1
}
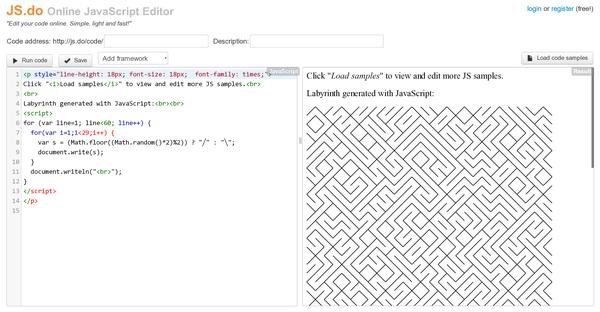
24、JavaScript版迷宮

逃出迷宮,2333

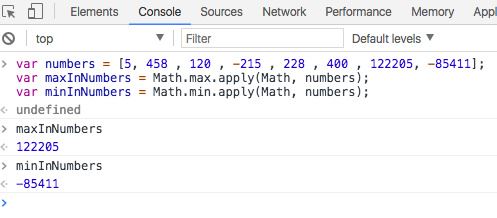
25、取出一個數組中的最大值和最小值
var numbers = [5, 458 , 120 , -215 , 228 , 400 , 122205, -85411]; var maxInNumbers = Math.max.apply(Math, numbers); var minInNumbers = Math.min.apply(Math, numbers);

26、將argruments對象轉換成數組
var argArray = Array.prototype.slice.call(arguments); 或者ES6: var argArray = Array.from(arguments)
27、javascript高逼格之Function構造函數
很多JavaScript教程都告訴我們,不要直接用內置對象的構造函數來創建基本變量,例如var arr = new Array(2); 的寫法就應該用var arr = [1, 2];的寫法來取代。
但是,Function構造函數(注意是大寫的Function)有點特別。Function構造函數接受的參數中,第一個是要傳入的參數名,第二個是函數內的代碼(用字符串來表示)。
var f = new Function('a', 'alert(a)');
f('jawil'); // 將會彈出窗口顯示jawil
這種方式可以根據傳入字符串內容來創建一個函數 是不是高大上?!

28、從一個數組中找到一個數,O(n)的算法,找不到就返回 null。
正常的版本:
function find (x, y) {
for ( let i = 0; i < x.length; i++ ) {
if ( x[i] == y ) return i;
}
return null;
}
let arr = [0,1,2,3,4,5]
console.log(find(arr, 2))
console.log(find(arr, 8))
結果到了函數式成了下面這個樣子(好像上面的那些代碼在下面若影若現,不過又有點不太一樣,為了消掉if語言,讓其看上去更像一個表達式,動用了 ? 號表達式):
//函數式的版本
const find = ( f => f(f) ) ( f =>
(next => (x, y, i = 0) =>
( i >= x.length) ? null :
( x[i] == y ) ? i :
next(x, y, i+1))((...args) =>
(f(f))(...args)))
let arr = [0,1,2,3,4,5]
console.log(find(arr, 2))
console.log(find(arr, 8))
